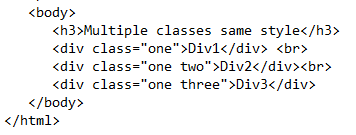
html multiple classes priority
The article will discuss the benefits of using multiple classes in HTML. In case multiple classes consist of similar attributes and they are used in the same HTML element.

About 802 1p Marking For Vlan Interfaces
Specify a more specific selector eg prefix an ID before it or prefix the nodename before the class.

. Erez in the example you gave above because the html elements have the same classes which ever css class is last in the style sheet will be the one that is applied. Multiple classes Must include. So like this it is always.
The class attribute assigns a class name to the element and that name can be used on many elements within the page. Its short just as long as a 50 page book simple for everyone. Classes are used by CSS and JavaScript to select and access specific elements.
Assign Multiple Classes to a Container in HTML. Html css assign multiple classes. Css multiple classes with same attributes extends more.
Then the class modified the latest would be used to style the element. In HTML we have often seen one class assigned to a. If two classes are in separate files.
Assign it after the other class. To assign multiple classes to a single HTML element you need to specify each class name inside the class attribute separated with a blank space. In CSS select the box class first and write the border property.
MarkSheet is a free tutorial to learn HTML and CSS. Css multiple class same attributes. Give the value as 2px solid black for the border property.
Priority Of Css Values For An Html Document Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. Values defined as Important will have the. The HTML class attribute specifies one or more class names for an element.
Html gave two classes give importance. The class attribute can be used on. Then give the height and width of 200px.
Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. MarkSheet is a free HTML. Next select the wrapper.
Beginners designers developers and free as in free beer and free.

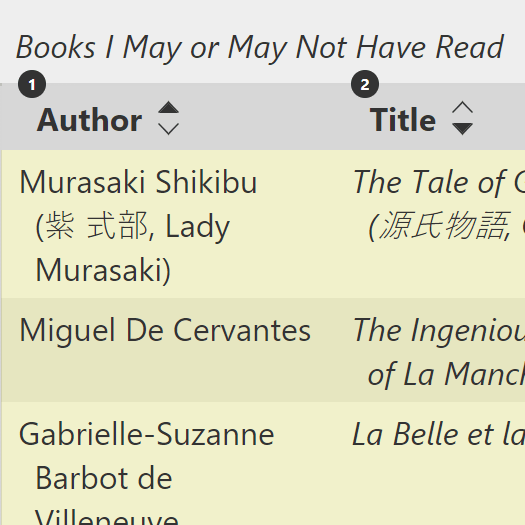
Multi Column Sortable Table Experiment Adrian Roselli

Optimizing Resource Loading With Priority Hints

Multiple Css Classes In React Programming With Mosh

Branding Your Html Outputs With Css

Operator Precedence And Associativity In C Geeksforgeeks

Introduction To Cache Allocation Technology In The Intel Xeon

Angular Js Directives V 1 3 0 Cheat Sheet By Roman Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion

The Stacking Context Css Cascading Style Sheets Mdn

Dreamweaver And Css Tutorial Using Multiple Classes With A Single Html Element Youtube

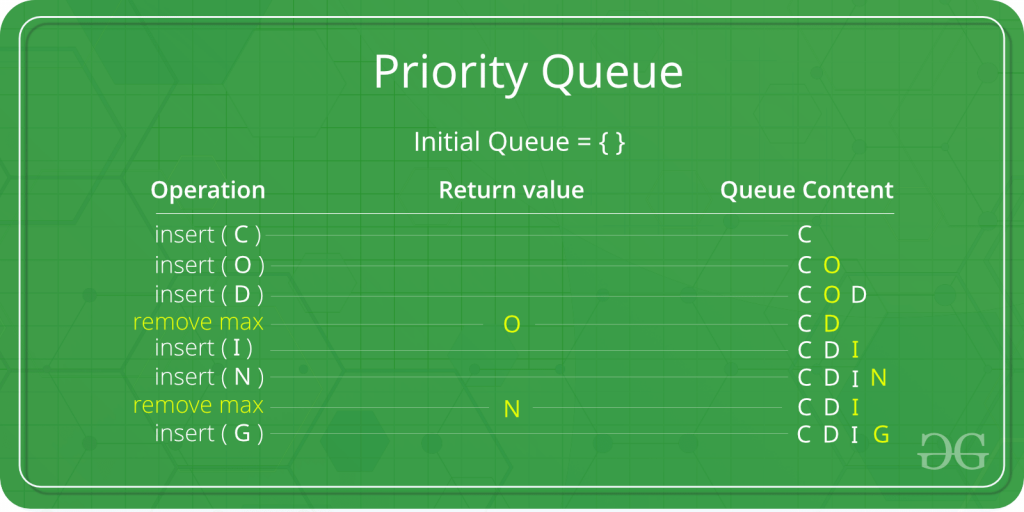
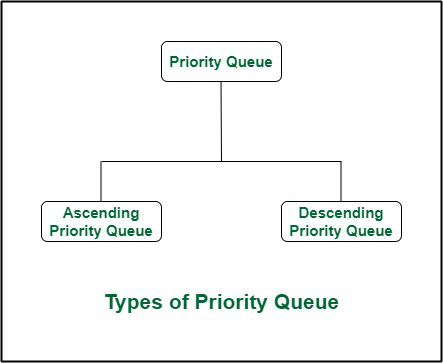
What Is Priority Queue Introduction To Priority Queue Geeksforgeeks

How To Locate Web Element Which Has Multiple Class Names Make Selenium Easy

Specifics On Css Specificity Css Tricks Css Tricks

How To Select Html Elements Using Id Class And Attribute Selectors In Css Digitalocean

What Is Priority Queue Introduction To Priority Queue Geeksforgeeks

Frequently Asked Questions Disabled Students Program
A Complete Guide To Css Cascade Layers Css Tricks Css Tricks